(Updated April 17th, 2015 with more info on Mobile Apps and Caching):
Google is releasing a new way to rank your site – the Mobile Algorithm will begin on April 21st, 2015 and effect whether you come up high in search results for mobile viewers.
We talked about the repercussions of this and how to see if it will impact your search rankings in our last post: “How Hard is it to Find You? It depends on Google's mobile algorithm”
Now we will focus on what you can do to make your WordPress website mobile-friendly. Many of these tips can help if your site is on another CMS, too (Drupal, Joomla, SquareSpace, Weebly, Wix).
1. Change to a Responsive Design Theme
What is Responsive Design?
It is the flexibility of using one platform that scales appropriately for just about any device. You don't need a separate mobile site.
Whether you're on a smartphone, tablet, desktop or larger monitor, your website will be clued in (by its width) to which device type and automatically adjust to fit the screen.
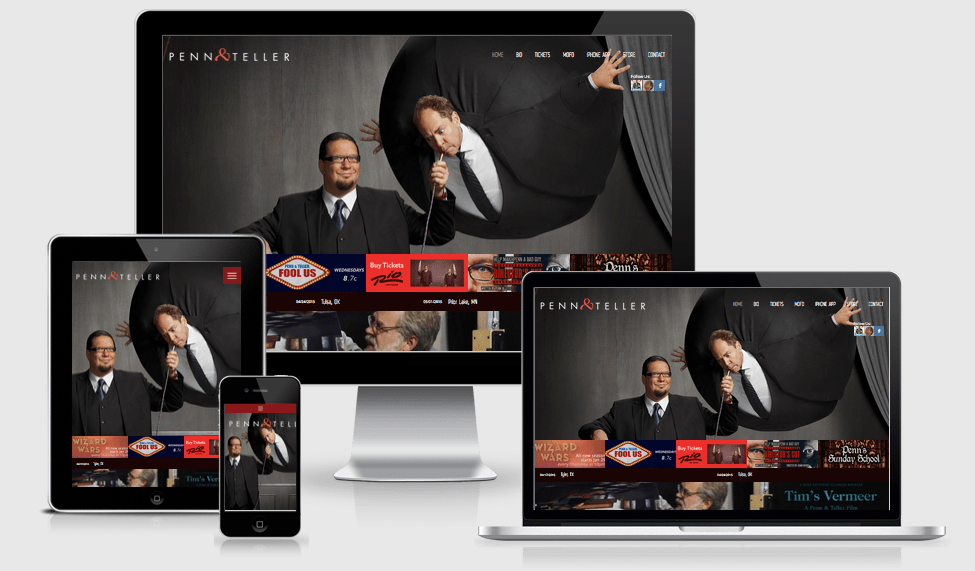
It's not magic, but even magicians Penn and Teller use responsive design for their site! (And, yes, they run their site on WordPress – and no, we didn't build it, it just fit in nicely here.)
Yeah, but what's it gonna cost to change themes?
How does free sound? If you are using WordPress and have absolutely no money, try the Twenty Twelve theme.
It doesn't have a lot of bells and whistles, but it will get you on a responsive design theme that is quick and easy to use. You can change the background color and add a branded header.
If you need a new header, this theme uses a 960(width) x 350(height) – but then it scales to the appropriate device. You can create headers quickly and easily over at Pic Monkey.
Premium Themes give you more than just Responsive Design
 If you do have some money to invest, but not the budget to have UniqueThink's team customize a WordPress website for you, you may want to look at one of the following:
If you do have some money to invest, but not the budget to have UniqueThink's team customize a WordPress website for you, you may want to look at one of the following:
- Akita – this WordPress theme is by ThemeBlvd
- In addition to being responsive, themes like Akita have lots of functionality (sliders, columns, easy ways to add Google Fonts and FontAwesome icons, and more!
- StudioPress – this is a development house with a series of themes
- Make sure you choose one of their Mobile Friendly themes (not all of them are)
- They are nice out of the box, have a lot of functionality, but I think Akita is more flexible
I also hear good things about:
Avada theme WordPress by ThemeFusion and the Make theme from the ThemeFoundry
If you are a developer, you may want to check out the framework UniqueThink builds custom websites on, it's called ThemeBlvd’s Jumpstart. Just a heads up, the newest version is in Beta right now, but we’ve been building sites successfully on it for the last couple of months. And we love it! Here is a link to the theme's demo site: http://demoblvd.com/themes/jumpstart-2/demo-1/
2. Other Options: Mobile app/plugin?
What? You don't want to change your whole look right now, but you want to make sure you are mobile-friendly by the 21st? If you are on WordPress, you can try the JetPack Mobile Theme. But it seems to be a bit finicky, especially if you are using a caching plugin/tool.
If you do use it, remove ANY caching tools. I put it on one site and came back the next day and found it wasn't working. I tracked it to the WordFence Falcon Engine (a performance feature that caches the site).
I am also tried iTheme's Mobile Plugin. It has some additional customization options, but it also had one that broke the blog page, it was called Starter. I also saw the caching issue happening with this plugin, as well.
You might have to choose between turning off the caching plugin or putting up a responsive theme earlier than you had hoped.
After I wrote this post originally, Angela Bowman of AskWPgirl suggested WPTouch: https://wordpress.org/plugins/wptouch/
I installed the WPTouch and was able to get it to work on several sites. They have a whole guide about using caching: https://www.wptouch.com/support/knowledgebase/optimizing-caching-plugins-for-mobile-use/
In the long run, I highly suggest a responsive theme, but these plugins are a quick (yet not ideal) fix.
Oh, Courtney at Saffron Design – another Boulder Developer – mentioned this 3rd party tool that I believe works with any platform – we have no experience with it, but she really liked it. Their free version has ads, but you can pay to remove them and get more features: https://www.dudamobile.com/
By the way, the duda works by creating an m. (mdot) url.
If you have a different tool to suggest to our community, please let us know by sharing it in the comments below.
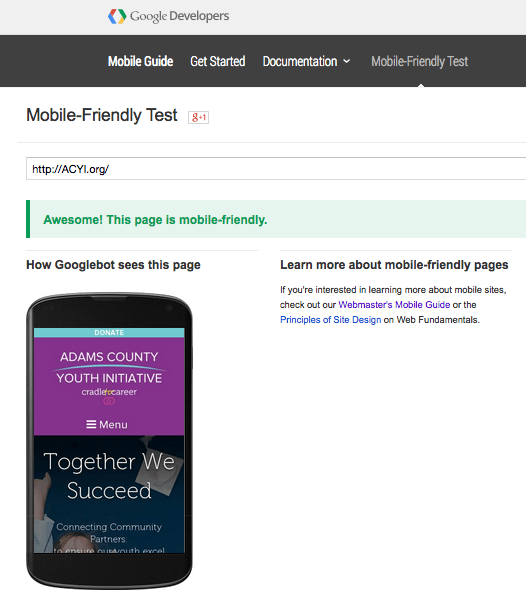
3. Not on WordPress? Start by testing how mobile-friendly your site is with Google's Mobile-Friendly Testing Tool
 In our last article, we talked about how to test your site to make sure it is mobile-friendly.
In our last article, we talked about how to test your site to make sure it is mobile-friendly.
If you haven't already, check out their mobile-friendly testing tool for your own domain.
It provides insights on what Google thinks needs to be adjusted on your site and shares how to make the fixes!
4. Additional and Helpful Tools: Get Google Analytics and Webmaster tools installed
Google Webmaster Tools – to the rescue!
Whether you are currently mobile-friendly or not, you should set up Google Webmaster tools to monitor your site and learn what problems Google has found – as well as helping them to index your site better. Oh, and don't forget – you must add your sitemap to the webmaster tools!
We also suggest using Google Analytics – it gives you a sense of how many mobile visitors you get each month (among all the other stats it provides).
These are free tools that actually offer a lot of help and guidance. So take advantage of the info you'll learn from them.
Note to Current UniqueThink clients:
If we built the site for you in the last few years (maybe even as early as 2010-11), it is most likely mobile friendly. We've been building responsive websites for some time, but were still doing an occasional non-responsive site earlier on, so check with us (or the tools mentioned above), if you're not sure.
We most likely set up Google Analytics and Google Webmaster tools, but don’t take it for granted if it was a starter site. If in doubt, send me a quick email and I can let you know.
Meanwhile, there is a lot more to discuss, so I hope to write another post on this subject soon. And, if you haven't already, go back and read our other post “How Hard is it to Find You? It depends on Google's mobile algorithm”.
Let me know what questions you have, so I can be sure to answer them here for everyone. Just post a comment below or email us directly!